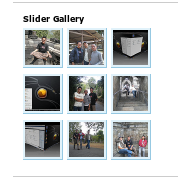
Menampilkan Side galery dari Flickr.com (berbagi info)
 Menampilkan foto-foto yang sudah di upload di flickr merupakan pekerjaan yang gampang-gampang susah, gampang bagi yang sudah pernah melakukan dan sulit agi yang belum tahu. banyak sekali tutorial di internet yang membahas hal yang sama. Setelah googling dapet juga cara yang mudah menampilkan gelery foto flickr disini. Nah,untuk menampilkan sesuai dengan tampila template yang baru ini ada beberapa kode css yang harus diubah. akan diulas secara singkat langkah langkahnya sebagai berikut, barangkali ada yang tertarik memakai theme ini silakan ikuti petunjuknya:
Menampilkan foto-foto yang sudah di upload di flickr merupakan pekerjaan yang gampang-gampang susah, gampang bagi yang sudah pernah melakukan dan sulit agi yang belum tahu. banyak sekali tutorial di internet yang membahas hal yang sama. Setelah googling dapet juga cara yang mudah menampilkan gelery foto flickr disini. Nah,untuk menampilkan sesuai dengan tampila template yang baru ini ada beberapa kode css yang harus diubah. akan diulas secara singkat langkah langkahnya sebagai berikut, barangkali ada yang tertarik memakai theme ini silakan ikuti petunjuknya:
1. Sign in di flickr dan selanjutnya upload foto yang ingin ditampilkan sebagai gallery, untuk login dapat menggunakan account yahoo yang anda miliki.sampai tahap ini anda dianggap sudah famiiar dengan flickr, kalau belum silakan dicoba coba saja, kalo salah ga ada yang marah kok, asal ga merugikan oranglain.
Setelah foto terupload semua, masuk ke link berikut ini untuk mendapatkan kode script yang akan digunakan untuk memanggil foto flickr kita.
akan muncul pilhan pada langkah pertama:
Step 1: What sort of badge would you like to use?
kita pilih saja yang kode HTML, karena lebih bisa diterima banyak browser tanpa harus minta plugin flash player. dan akan lebih mudah diatur penampatannya dengan pengaturan di css nya.
Step 2: Choose content
langkah kedua ini silakan pilih sesuai keinginan anda, foto mana yang akan dipilih. langkah berikutnya menentukan letak layout.
agar tampilannya dapat sesuai dengan tampilannya, silakan mengikuti petunjuk pengisian berikut ini.
* Would you like to include your buddy icon & screen name at the bottom?
Yes [ No ]
* How many items would you like to show? [10]
* Which ones?
Most recent [ A random selection]
* What size?
[ Square ] Thumbnail Mid-size
*Which orientation would you like?
[ Vertical ]
Horizontal
None (Because you want to style it yourself)
kalaupun dalam pengisian ini salah nanti dapat di revisi pada scripte kodenya, lanjut pada step berikutnya
Step 4: Colors
silakanpilih warna yang anda inginkan, nanti kita akan menggunakan css dendiri, jadi default pun juga tidak maslah.
Step 5: Preview Bedge, Get the code to copy and paste into your website.
tampilan galery foto yang memanjang kebawah, tidak masalah, kemudian ada beberapa kode yang akan kita ambil untuk dipasang di blog kita.
jika anda sudah puas dengan tampilan seperti previewnya, silakan langsung copy paste code yang tampil dan silakan paste di sidebar atau terserah dimana anda ingin menampilkannya.
Kali ini yang diperlukan hanya script yang memanggil galery saja, css nya akan dibuat terpisah.
yang perlu diambil adalah bagian yang diaptit tag <script>… </script>ini .
<script type=”text/javascript” src=”http://www.flickr.com/badge_code_v2.gne?count=10&display=random&size=s&layout=v&source=user&user=28634817%40N08″></script>
Kode diatas kita dapat dimodifikasi apabila ada informasi kurang sesuai yang kita masukkan, misalkan count, akan diubah mendjadi 9 agar nantinya bisa ditata menjadi persegi dengan tiga mendatar dan tiga menurun. menurut informasi yang dijelaskan di atas tadi, agar valid dengan aturan XHTML maka tanda & dapat ditambahkan menjadi &
agar lebih mudah dalam pengaturan styling nya perlu dimasukkan juga didalam div dengan nama class terserah, kali ini memakai nama class flickr saja, jadi kode lengkap yang akan di paste kan di bagian popular cite adalah sebagai berikut:
<div class=”flickr”>
<script type=”text/javascript” src=”http://www.flickr.com/badge_code_v2.gne?count=10&display=random&size=s&layout=v&source=user&user=28634817%40N08″></script>
</div>
6. Langkah berikutnya membuat file css yang dibuat di tambahkan di file style.css yang ada di direktori template yang dibuat, tambahkan css sebagai berikut, (script css ini dimodifikasi dari sumber yang sama):
1 /*flickr*/
2 .flickr img {
3 width: 70px;
4 height: 70px;
5 margin: 8px 8px 4px 0;
6 padding: 4px;
7 background: #E1F2FA;
8 float: left;
9 }
10 .flickr a img {
11 border: 1px solid #97C9E2;
12 }
13 .flickr a:hover img {
14 border: 1px dashed #97C9E2;
15 background: #D2EDF9;
16 }
Written By: andrew (http://andrew.getux.com/2008/10/10/menampilkan-galery-foto-flickr-di-themes-blue-getux/)

 _______________________________________
step by step through this way
counting those grits where I lay
did u see me gone passed away??
did u see yourself never ignore your way?
I see tears and smiles day by day
wondering why all things happened beside my pray
here's nothing to say
in loud or silent way
_______________________________________
step by step through this way
counting those grits where I lay
did u see me gone passed away??
did u see yourself never ignore your way?
I see tears and smiles day by day
wondering why all things happened beside my pray
here's nothing to say
in loud or silent way